For the duration of this course, you will work in teams to develop a microblogging and social networking web application based loosely around Twitter. In this first project, you will focus on developing the static content and styling of the site. You will gain familiarity with the Bootstrap toolkit while completing this assignment.
SlugFest is said to be the next hit social media site1—you just have to create it first! Members can post short messages ("slimes") for their followers to read. Members can also "favorite" slimes that they like or even "reslime" so that the post shows up on their own profile. Additionally, this is a social site, so it is possible to reply to slimes creating a "slime trail" conversation. If these features sound familiar, that's because they are based off of those supported by a popular microblogging and social media site.
Most web applications require a user interface for interactive usage. Because this is not a graphic design class, we will rely on pre-made styling for a majority of SlugFest. For this project, you will attempt to recreate a set of pages based off of the provided specification and images depicting the target design goal.
Requirements
Working in a group of 2 or 3, create a collection of static HTML files that:- Uses Bootstrap 5 for styling
-
Implements the following pages:
- a login page,
- a "home" feed page,
- profile pages for four users (Kevin Angstadt, Ed Harcourt, Choong-Soo Lee, and Lisa Torrey),
- a "slime trail" page showing a slime and its replies,
- a notification page, and
- a registration page
- Closely matches the styling shown in the images below
- Supports navigation between the various pages
- Displays well on desktops, laptops, and mobile devices
Assets
You are provided with the profile pictures for users of SlugFest. They may be downloaded here. The contents of this file is:
unzip -l p1_assets.zip
(out)Archive: p1_assets.zip
(out) Length Date Time Name
(out)--------- ---------- ----- ----
(out) 0 09-05-2021 14:14 assets/
(out) 0 09-05-2021 14:20 assets/profile/
(out) 249750 09-05-2021 14:17 assets/profile/kevin.jpeg
(out) 79031 09-05-2021 14:20 assets/profile/choong-soo.png
(out) 75662 09-05-2021 14:17 assets/profile/ed.png
(out) 18900 09-05-2021 14:18 assets/profile/lisa.jpeg
(out)--------- -------
(out) 423343 6 files
Commentary
As befitting a 300-level elective, this assignment is fairly open-ended. There is no "one true path" to creating and styling the required pages. Thus, this project requires you to tap your inner creativity and problem-solving.
Under-specification is fairly indicative of the real world. Clients will often expect you to "read their mind" to deliver a product that meets their needs. This can definitely be frustrating at times, but it is also a good lesson to learn early. It will help you be a high-quality developer who gains a positive reputation with clients.
A keen eye for detail is also key here. While there is textual description of each page provided, taking a close look at the provided images for styling and inferring withheld information can help you decide how to proceed.
As this is an upper-level course, you may use outside references to complete this assignment. Be sure to keep a running list of citations as you work on this project.
Recommended Approach
You will most certainly need to read the Bootstrap documentation to be successful on this project. This is often an iterative process. Don't try to read everything before starting on your code, but do try to skim parts akin to "getting started" sections and major headings. Your goal is to be able to refer back to the documentation for examples and ideas as you get stuck.
Additionally, look for pieces that you can reuse across the required pages. Design these in as much isolation as possible and then distribute these across all of the pages. You will want to be careful to finalize your design before copying because fixing things will become too cumbersome otherwise.
Be sure to ask lots of questions as you work on this project. Questions about the desired layout are likely to receive more expressive answers than direct questions about the reference implementation (your clients won't have a reference impelmentation).
One such example is the layout of a slime. Once you have this designed, you can use it repeatedly. HINT: Slimes in the reference implementation are done with "cards".
Icons are not built directly into Bootstrap anymore, but the reference implementation does use Bootstrap Icons using the CDN stylesheet link and the icon font. (If this last sentence does not make much sense, it is possible you have not read the Bootstrap Icons documentation thoroughly enough.)
Almost all of the styling on the reference implementation relies on Bootstrap classes. There are only a handful of custom CSS rules to finish out the styling. If you find yourself writing a lot of CSS by hand, you are likely making the project more complicated than it needs to be.
What to Submit for P1
Be sure that you are submitting to the correct assignment on Gradescope! Further, be sure to make sure that you submit all required files. Don't wait until the last minute to submit (you can resubmit up to the deadline).
Only submit one project per group. You can select your group members after uploading your files on Gradescope.
Submit the following:
-
*.html: all HTML files needed for your static pages -
*.css: any additional CSS files you may have needed. - All asset files used in your project (e.g., profile images)
- An HTML or TXT file containing a list of citations for resources you used to complete this project. No specific convention is required, but this list should provide sufficient information to find a copy of each resource.
I will view your files by creating a small Python webserver as we have done in class:
python3 -m http.server
Thus, make sure that your files are submitted with a folder structure identical to your development machine. You will likely want to use relative URIs for assets.
Grading Rubric
P1 Grading (out of 100 points):
-
45 points: Webpage content
- Each of the required pages is worth 5 points
- To receive all five points per page, ensure that all content is provided.
-
45 points: Webpage styling
- The styling of each page is worth 5 points
- Your styling does not need to exactly match the reference implementation, but the nearer you come, the better your score.
-
5 points: Formatting of HTML
- 5 — files are well-formatted (proper indentation, no extremely long lines, etc.)
- 3 — files are generally well-written, but spacing is not uniform (e.g., large gaps, old commented code, etc.).
- 1 — files are very difficult to follow and contain the bare minimum of formatting.
- 0 — script contains no comments.
-
5 points: References
- 5 — Standalone references file exists and contains a list of resources used for this assignment. This includes course materials.
- 2 — References file exists, but might not be separate, is the wrong format, or does not adequately identify resources used for this assignment.
- 0 — No references file provided.
User and Slime Data
Below is a description of the four (4) users and fifteen (15) slimes that you must add to your static pages. Listed with each user and slime is associated metadata, including the date of the post and user interactions.
## User1
Display Name: Kevin Angstadt
Username: @KevinAAngstdt
Description: I teach computer science and occasionaly write programs.
Joined: August 2021
Following: 3
Followers: 3
Slimes:
1. Hello world #firstslime
August 30
1 reply
3 reslimes
1 favorite
2. <A reslime of Slime #4>
3. <In reply to Slime #4>
@ed SlugFest is way better than any other bird-based platorms. That's for sure!
September 1
0 replies
0 reslimes
1 favorite
Favorites:
* Slime #1
* Slime #6
## User2
Display Name: Ed Harcourt
Username: @ed
Description: My other computer is a Raspberry Pi
Joined: September 2021
Following: 1
Followers: 3
Slimes:
4. <In reply to Slime #1>
@KevinAAngstadt Why am I on here?
September 1
1 reply
1 reslime
0 favorites
5. <A reslime of Slime #1>
6. Sabbatical is super nice. Not a care in the world.
September 3
0 replies
1 reslime
2 favorites
Favorites:
* Slime #3
* Slime #7
## User3
Display Name: Lisa Torrey
Username: @LTorrey
Description: If your algorithms aren't in Jupyter Notebooks, I'm not talking to you.
Joined: September 2021
Following: 3
Followers: 3
Slimes:
7. It's kinda cool that we have our own in-house Twitter clone. #CSThoughts
September 2
0 replies
0 reslimes
1 favorite
8. <A reslime of Slime #1>
Favorites:
* Slime #6
## User4
Display Name: Choong-Soo Lee
Username: @ChoongSooL
Description: <None>
Joined: September 2021
Following: 3
Followers: 1
Slimes:
9. On campus (September 1, 2021 at 09:49AM)
September 1
0 replies
0 reslimes
0 favorites
10. Off campus (September 1, 2021 at 04:23PM)
September 1
0 replies
0 reslimes
0 favorites
11. On campus (September 2, 2021 at 09:53AM)
September 2
0 replies
0 reslimes
0 favorites
12. Off campus (September 2, 2021 at 04:35PM)
September 2
0 replies
0 reslimes
0 favorites
13. On campus (September 3, 2021 at 09:37AM)
September 3
0 replies
0 reslimes
0 favorites
14. Off campus (September 3, 2021 at 02:35PM)
September 3
0 replies
0 reslimes
0 favorites
15. On campus (September 6, 2021 at 09:41AM)
1 hour ago
0 replies
0 reslimes
0 favorites
Favorites:
<None>
Description of Pages
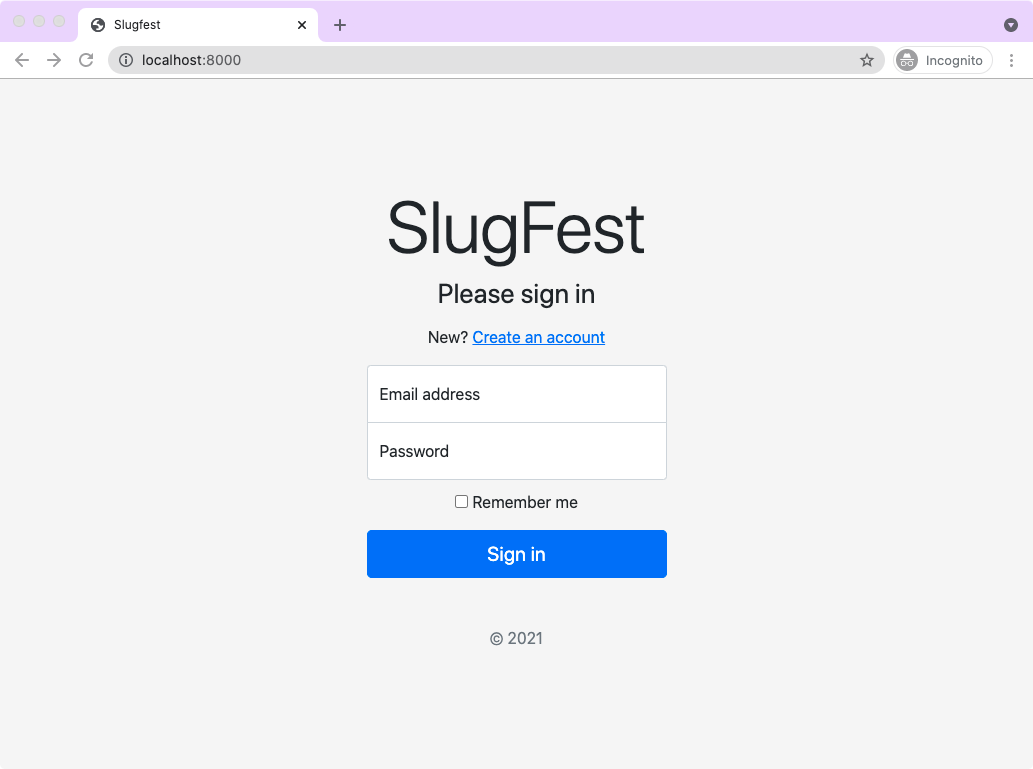
This section of the specification provides details about each of the pages you must create for this project.Login Page

The login page is styled following the official Bootstrap example. The page also provides a link to a registration page.
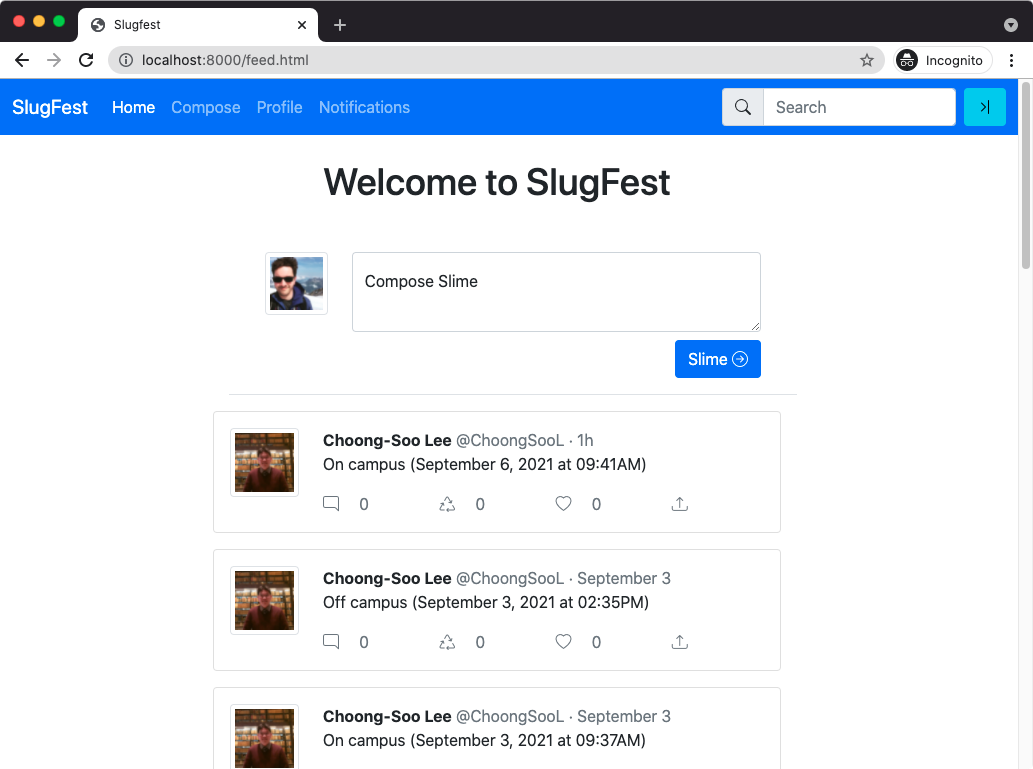
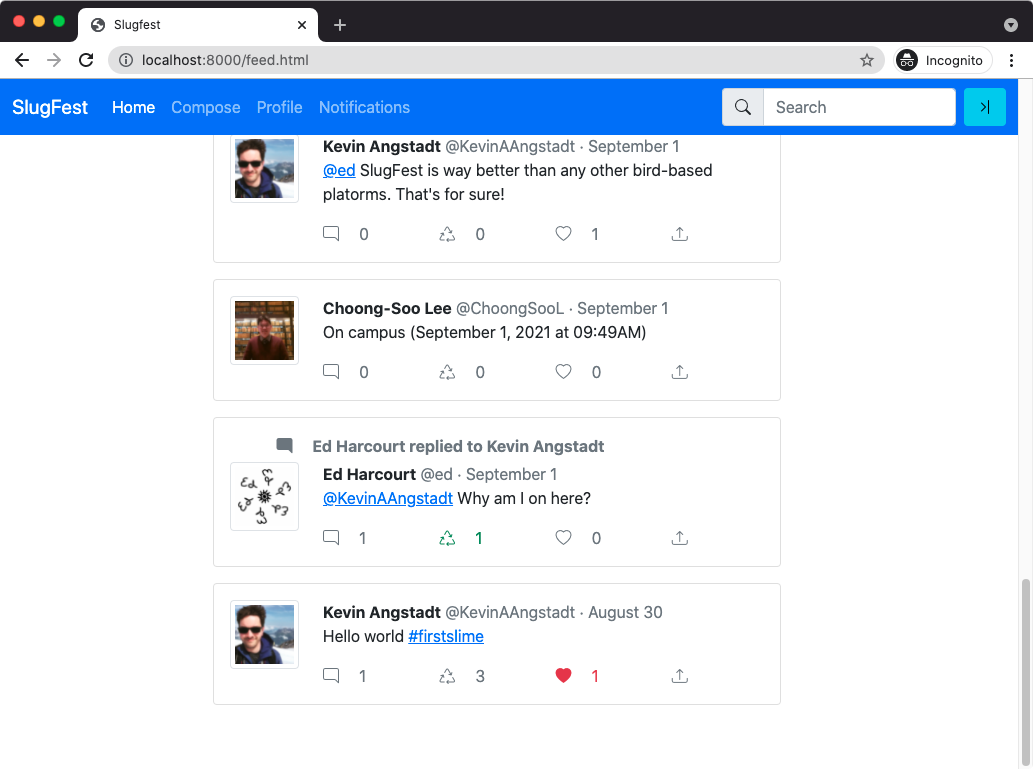
Feed Page




Menu Bar
The menu bar is consistent across all pages. It contains links for:
- Home
- Compose
- Profile
- Notifications
Page Body
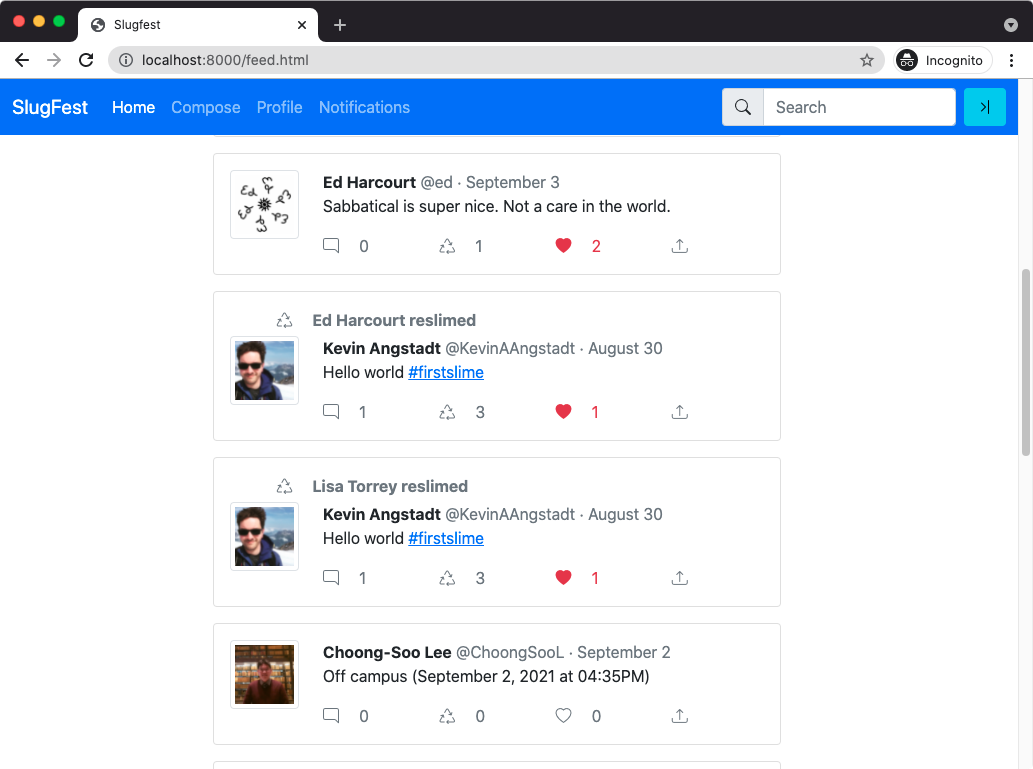
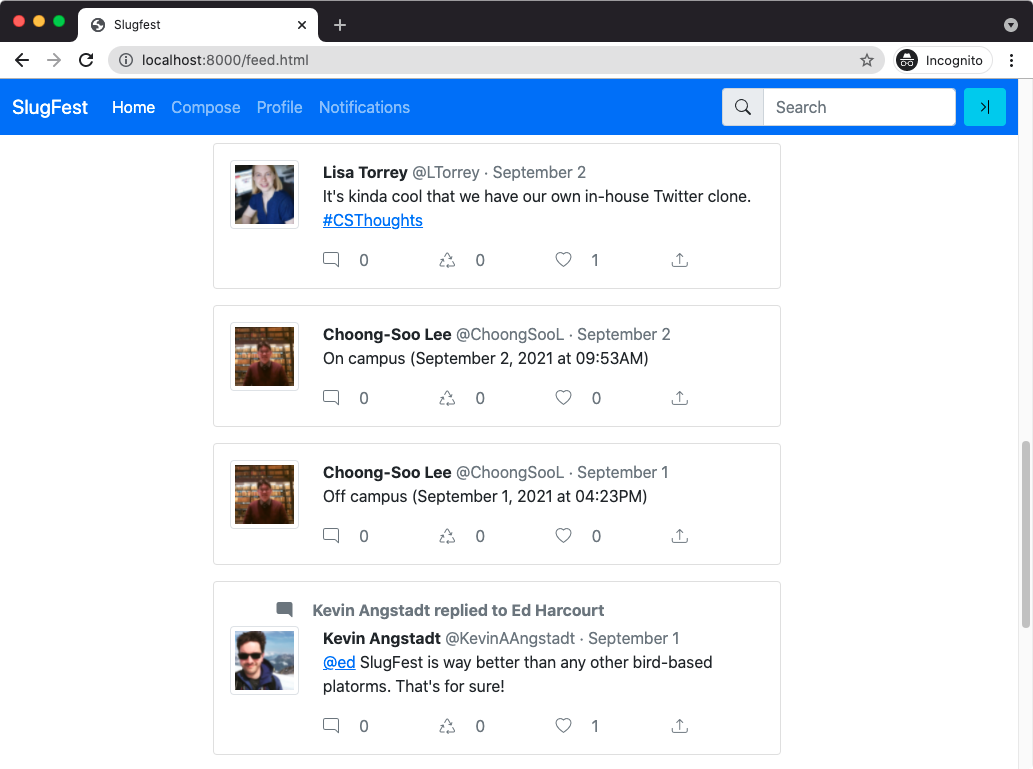
The feed page shows a chronological history of all slimes for accounts that the user follows. There is also a section at the top of the feed for composing a new slime.
Slime Layout
Observe the layout of a slime on the feed. This is identical to the layout for profile pages as well. Below the content of the slime is a count of replies, reslimes, favorites, and a button for sharing. Certain activities are also listed about the main slime content (refer to the screenshots for formatting).
If the authenticated user has performed a particular action (e.g., reslimed or favorited a slime, then the icon for that activity is colored and filled in.)
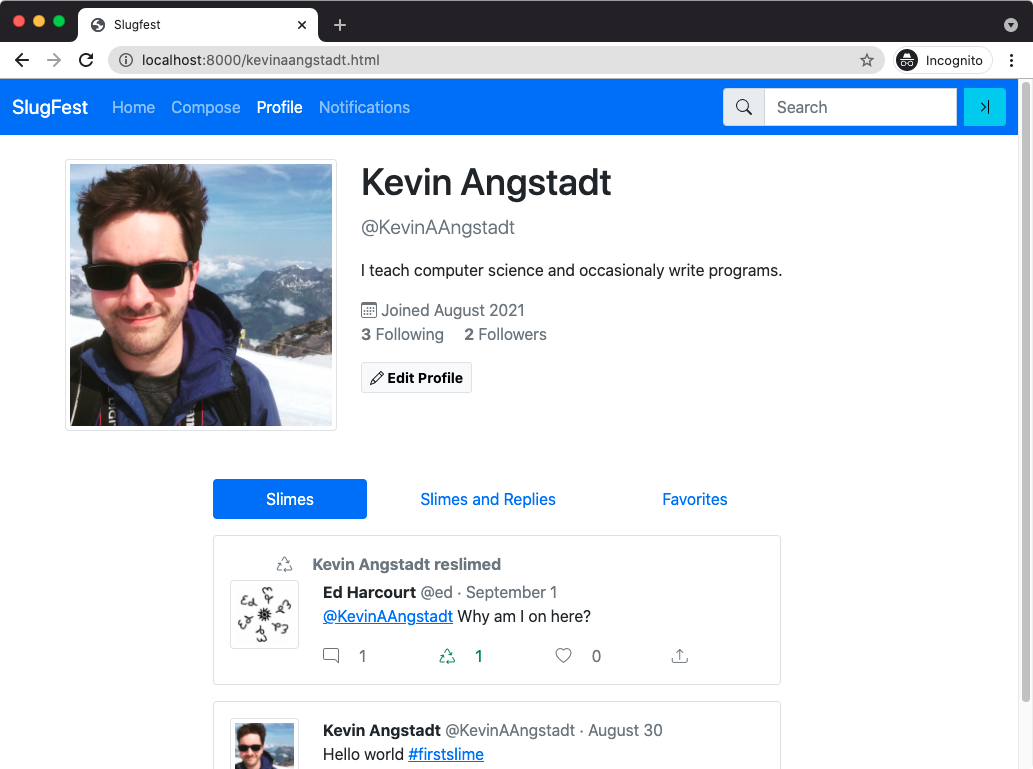
User Profile Pages



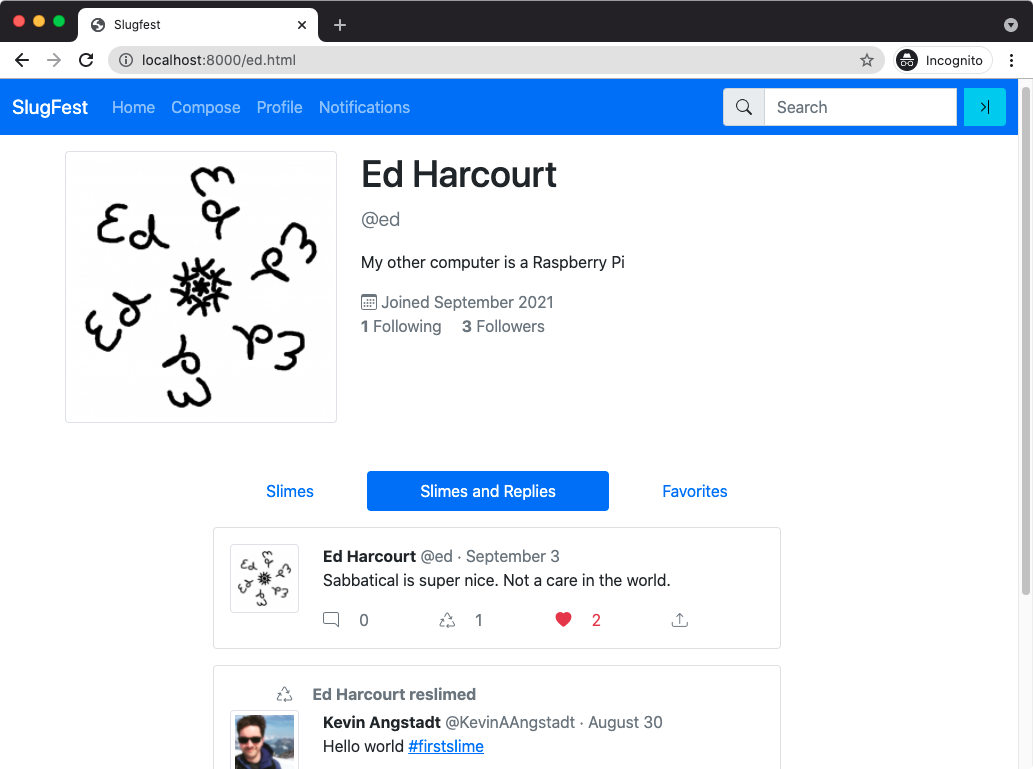
User profile pages display all of the slimes for a single user. The page is split into several views, each described below. Name each of these pages with the user's username.
Profile Header
The profile header consists of:
- The user's profile image
- The user's display name
- The user's username
- The user's description
- The date the user joined
- The number of users followed and following
- Additionally, for the "logged in user" (@KevinAAngstadt), there is an edit profile button
Slimes Tab
The slimes tab lists all new slimes by the user in reverse chronological order. That is, the newest slime is at the top.
Reslimes are considered to be slimes by the user. Slimes that are in reply to another slime (i.e., part of a trail) are excluded from this tab.
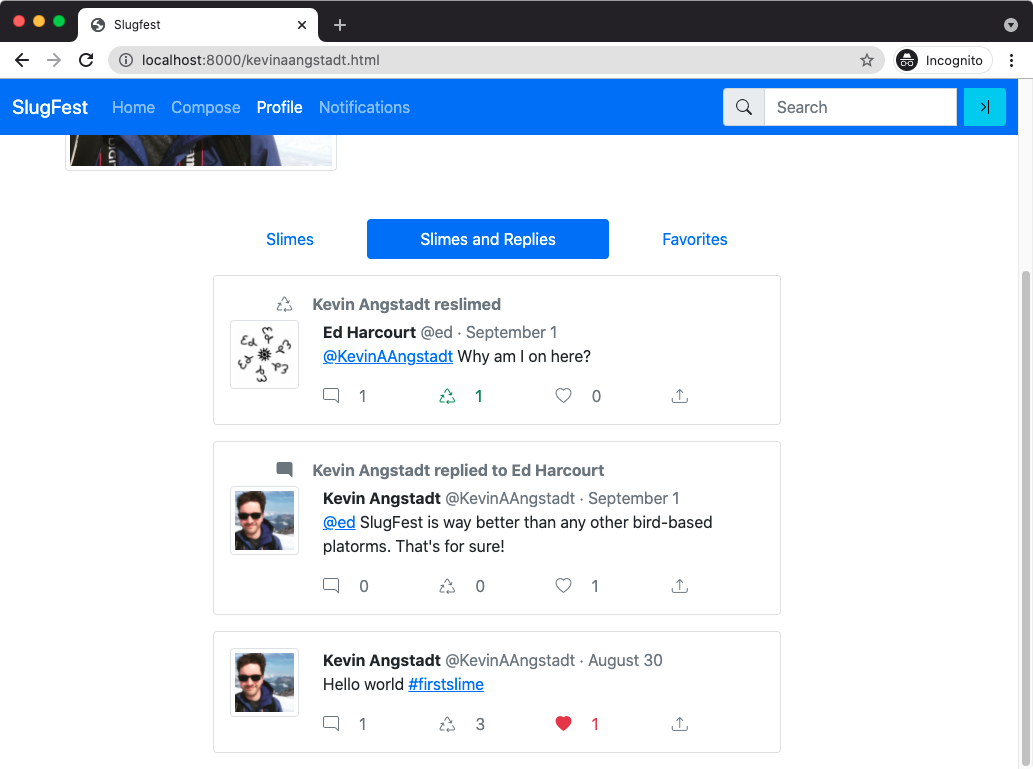
Slimes and Replies Tab
This tab contains all of the slimes from the slimes tab, but also includes any slimes that are part of a trail. These are again listed in reverse chronological order.
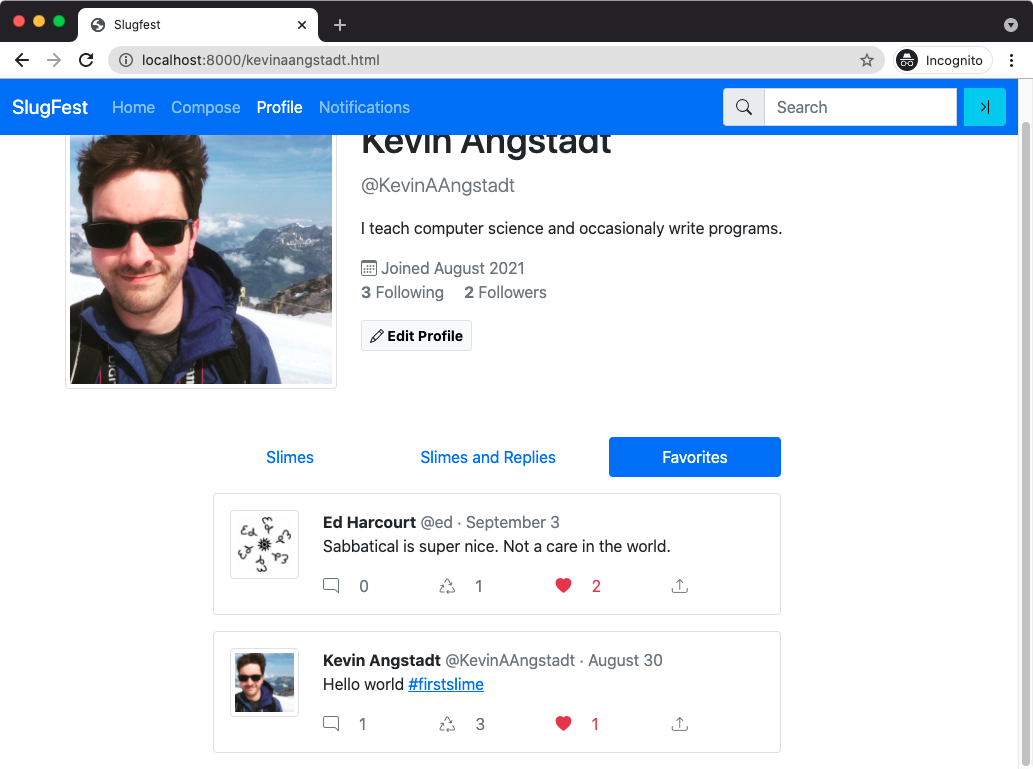
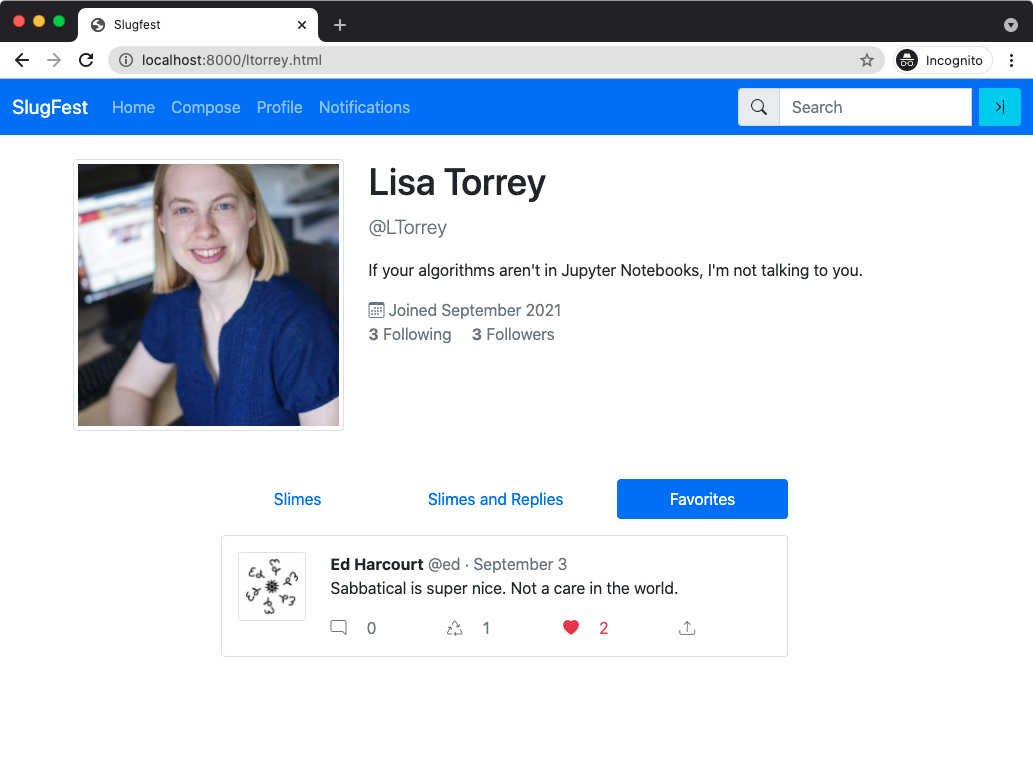
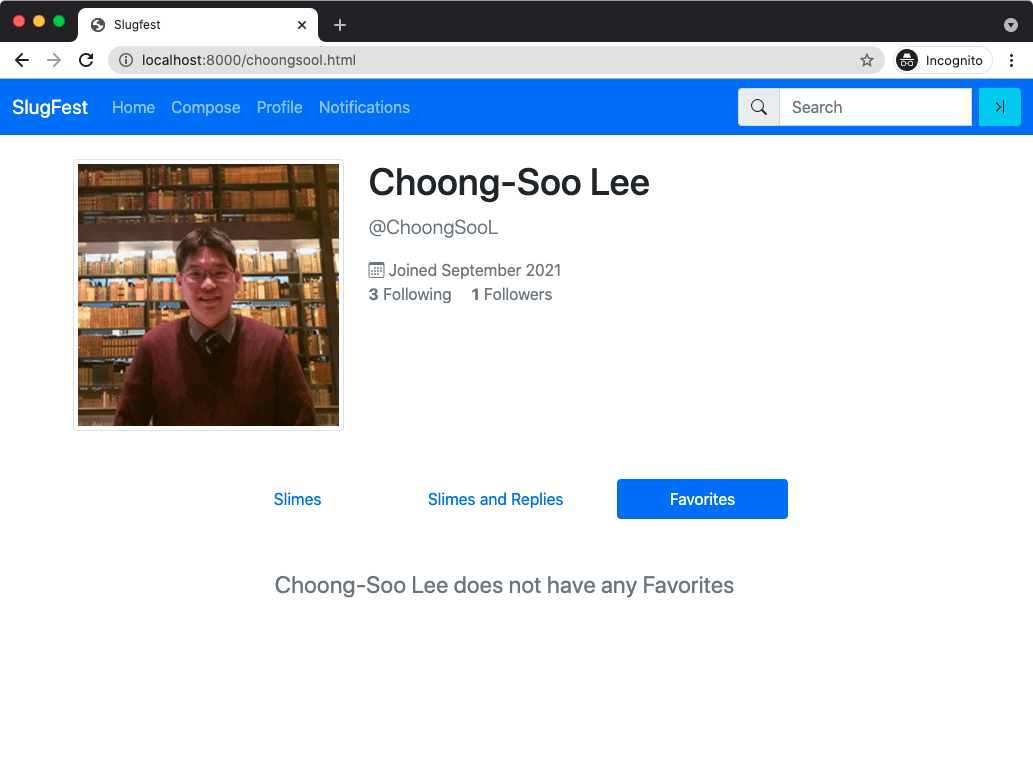
Favorites Tab
This tab contains a list of slimes that were favorited by the user in reverse chronological order.
Additional Examples
Below are some additional examples of profile pages for your consideration.



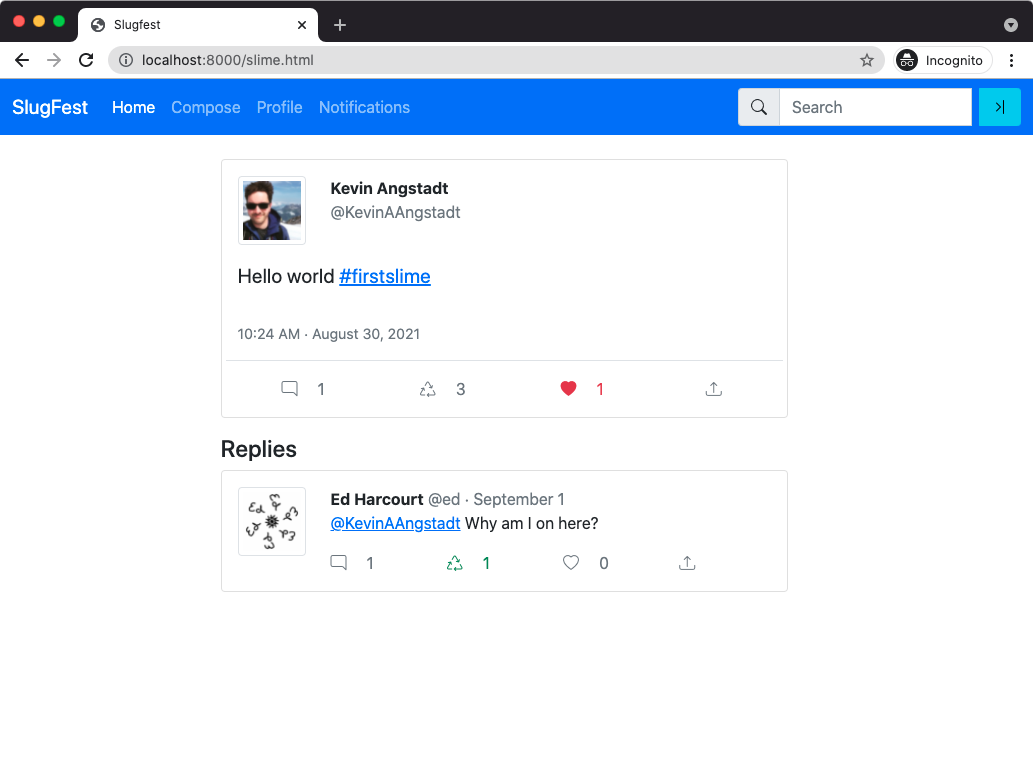
Slime Trail Page

Slime pages have a slightly different layout from the more compact slime layout of other pages. Note that slime pages also show a list of replies below the main slime.
For this project, you need only create the single slime page shown.
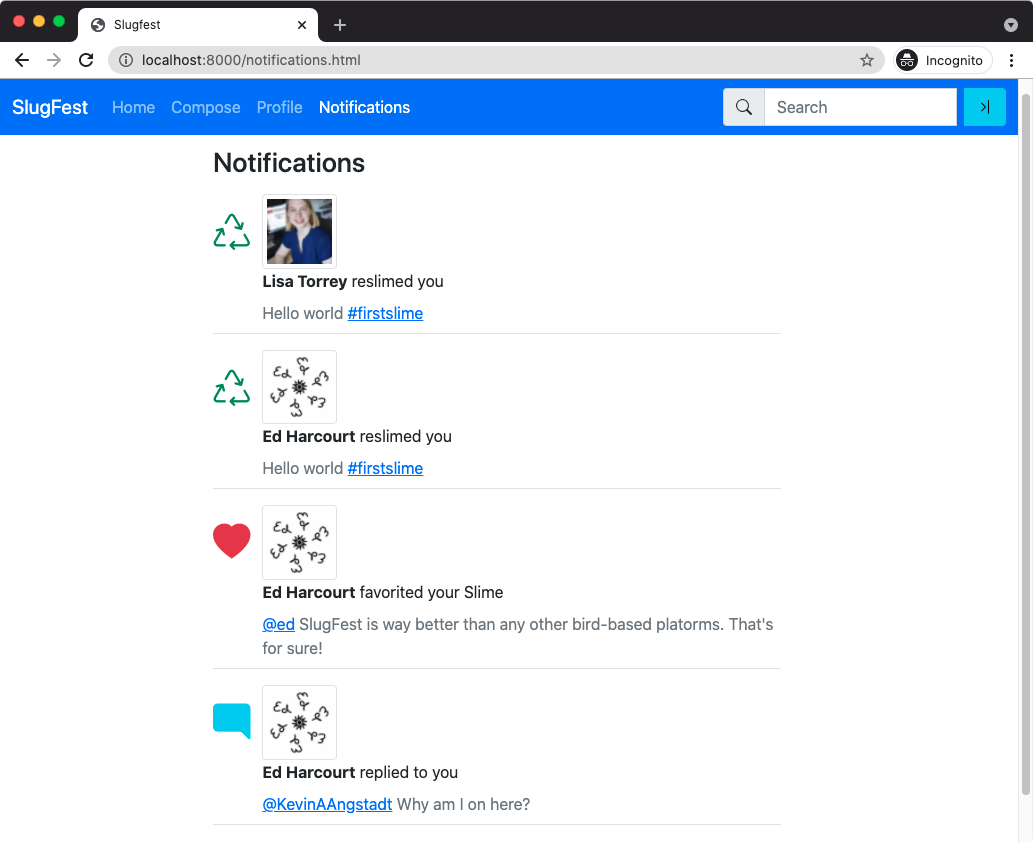
Notifications Page

Notifications are listed in reverse chronological order (i.e., the most recent) activitiy is at the top. This page should display all replies, reslimes, and favorites of the authenticated user.
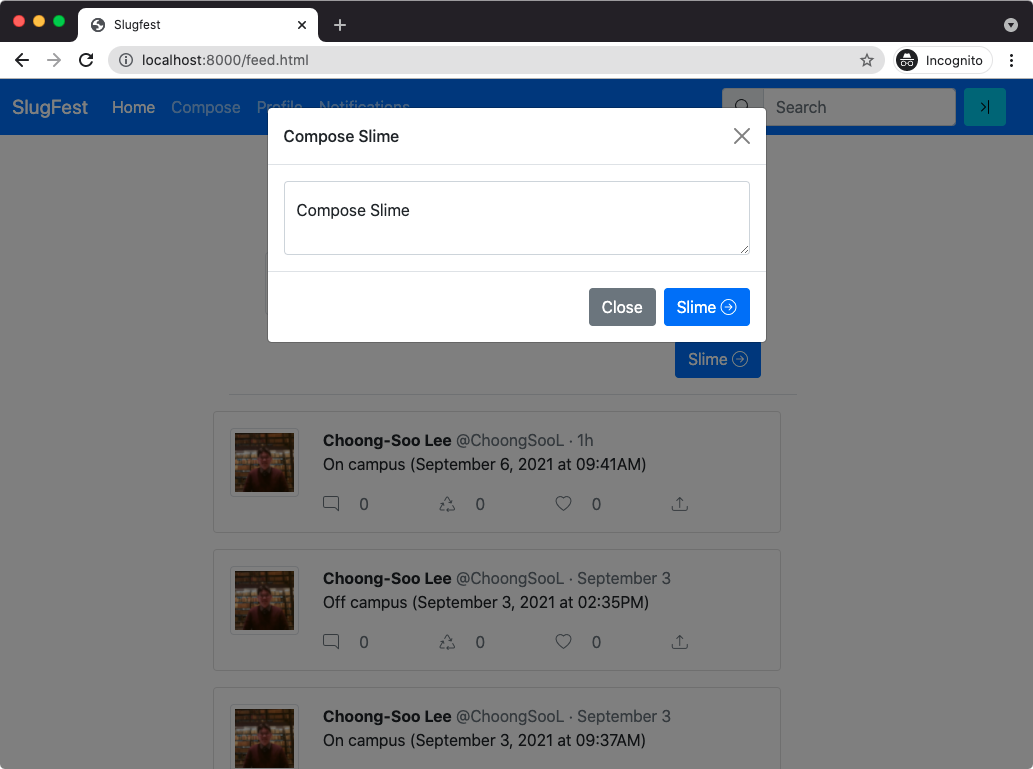
Compose Modal

Slime composition does not receive its own page, but rather is a modal dialog that appears on top of each page.
Registration Page
The registration page is intentionally elided from this description. Use your creativity and personal knowledge to design a page that matches the aesthetic of the rest of the site.
It should contain fields for:
- email address
- username
- password
- confirmation
- agreeing to the terms of service
Acknowledgements
The initial concept for this project is borrowed from an assignment designed by Andrew DeOrio at the University of Michigan.
1By your professor